Мы рекомендуем Вам размещать публикации 3D-Визуализаций продукции на своих веб-страницах:
Наши 3D-визуализации позволяют производить осмотр радиаторов, электронагревателей и аксессуаров с любой стороны, подбирать соответствующие специальные цвета, либо цвета из палитры цветов RAL Terma. Если у Вас есть подключённые очки VR, Вы можете осматривать наши изделия в режиме виртуальной реальности, а некоторые из них увидеть в сечении, либо ознакомится с принципом их работы в виде анимаций. Кроме того, визуализация дает возможность увидеть радиатор в собственной комнате либо в выбранном интерьере.
3D визуализации облегчают правильный подбор радиаторов либо электронагревателей и их цветовой гаммы. Благодаря им, покупатель может:
- осмотреть изделие с любой стороны,
- проверить, как смотрится выбранный цвет,
- свободно отдалить и приблизить продукт, чтобы присмотреться к деталям,
- увидеть, как изделие выглядит на фоне предложенных вариантах оформления,
- загрузить в приложение свою фотографию фона и наложить выбранное изделие Terma на фон своего дизайна помещения.
Для работы 3D-визуализаций, необходим обычный интернет-браузер с поддержкой стандарта WebGL. Так-же их можно просматривать и на мобильных устройствах либо на настольных компьютерах на любой платформе. Визуализации не будут нагружать ваш сайт, так как они загружаются напрямую с сервера нашей компании. Терма постоянно совершенствует и добавляет новые визуализации, они автоматически появится в 3D-визуализациях, которые будут представлены на Вашем сайте.
API
Для публикации 3D-визуализации на Вашем сайте мы приготовили приложение, которое упрощает этот процесс. Добавление осуществляется в виде размещения сгенерированного короткого кода HTML на своем сайте. Таким образом, вы можете использовать 3D Визуализации на сайтах и интернет-порталах, созданных на различных платформах.
Инструкция по добавлению 3D-Визуализации на свой сайт:
- Откройте страницу: https://www.terma24.pl/wizualizacje-3d-api :

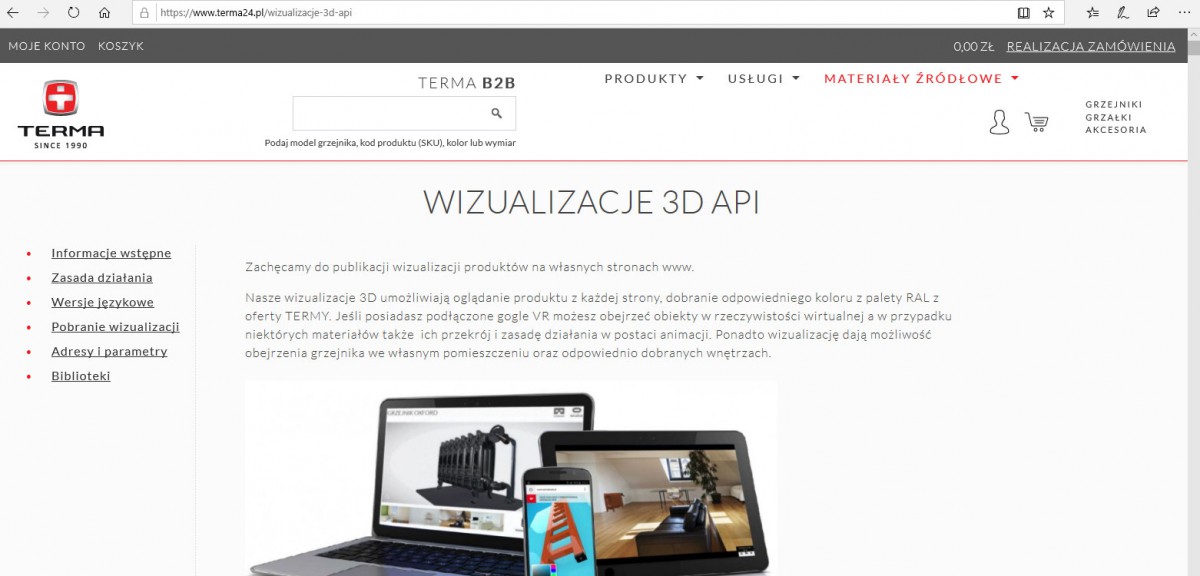
- Нажмите на миниатюру продукта, визуализацию которого Вы хотите вставить в свой собственный веб-сайт, например.:

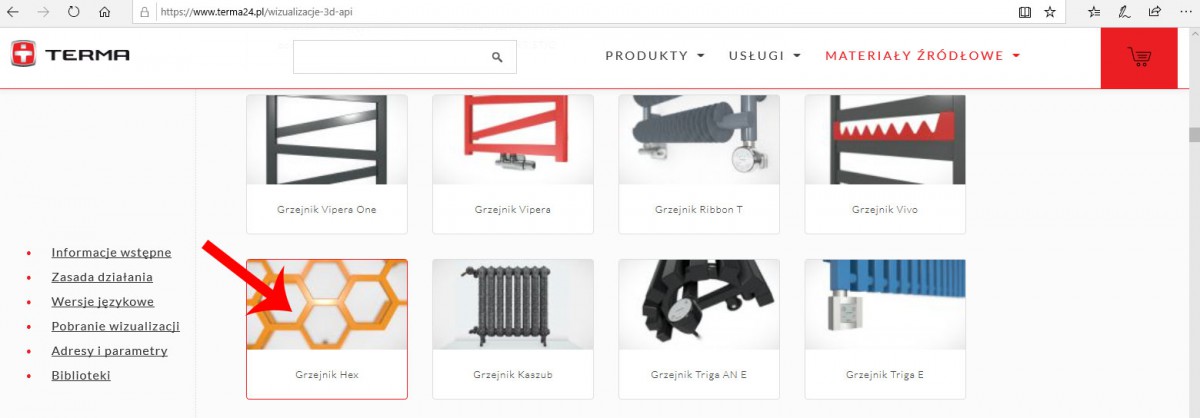
- Скопировать сгенерированный код HTML:

- Вставить сгенерированный HTML код на свой веб-сайт.
Это все, что требуется для того, чтобы добавить 3D-визуализацию на собственный веб-сайт. Визуализация отзывчива, поэтому она будет соответствовать размеру окна, в котором она будет размещена.
Выше сгенерированный код присоединит 3D-визуализацию с описанием на польском языке. Чтобы изменить язык, 3D-визуализации на другой, необходимо изменить веб-адрес в сгенерированном коде с “www.termaheat.pl” на “en.termaheat.com”, "fr.termaheat.com ", “de.termaheat.com”, “ru.termaheat.com” и изменить “pl” на “com”. Например, для изменения польского языка на русский для радиатора Stand необходимо изменить эту часть сгенерированного кода: src="//www.termaheat.pl//3dvisualization/grzejnik-stand" na src="//ru.termaheat.com//3dvisualization/grzejnik-stand" .
Для просмотра содержимого вам не нужно устанавливать никаких плагинов, единственное требование-это веб-браузер с поддержкой WebGL (Chrome, Firefox, Opera, Safari, Internet Explorer 11, Egde). Дополнительные сведения о поддержке стандарта вы найдете на этой странице: https://caniuse.com/#feat=webgl .
3D визуализации будут работать как на сайтах с SSL протоколом так и без него, но следует обратить внимание на протокол, который был использован, является ли он одним и тем же, в котором проводится текущий вызов.